

- Birdfont kerning strings update#
- Birdfont kerning strings code#
- Birdfont kerning strings download#
- Birdfont kerning strings free#

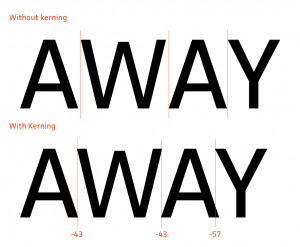
Once you are ready, you can export your new font for other users to enjoy. You can setup guides and a grid to make editing easier, particularly to help migrate your design across other characters. Simply start with the basic points of the font, then move around to tweak the style. To get going, choose the character you want to design and you'll be presented with a range of tools. You can also import an SVG file or a background to get you started. If you have a font design which you like but want to tweak, you can simply import an existing font and start editing. You also see all the characters you have to design - which includes capital and lowercase letters, numbers, symbols and many others. When you start Birdfont, you have a blank canvas, which can look a little daunting. Descriptions of all tools in the toolbox Kerning Spacing between words Creating counter paths Customized character sets in overview Exporting TTF, OTF and SVG fonts Single Stroke Engraving (CNC) Fonts Filtering Out Characters Version 3.x Color fonts with embedded SVG Files Version 2. For a $10 donation, you can move up to a Birdfont with support for coloured and OTF fonts. When two characters are placed next to each other, their sidebearings add up to form the actual. The proper term for the spacing is sidebearings. You see, fonts often contain information about how much breathing room a character has on its left and right edges.
Birdfont kerning strings free#
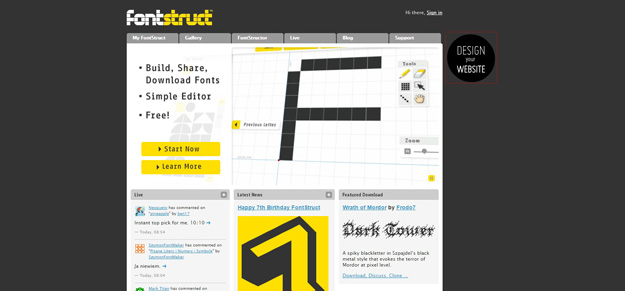
same directory as our CSS files Birdfont is a free font editor which lets. The CSS font-kerning property defines the way specific pairs of letters are spaced. The difference is a measly $5/year subscription. Jamie Wilson Fontfamily and fontweight should be passed as a string and.
Birdfont kerning strings download#
When you first download Birdfont you need to figure if you want to produce an Open Font or commercial fonts which you can put on the market. Our eyes take in letters better as words than as random strings of characters. Spacing and kerning, like letters themselves, are best judged within the context of words set in lines of type. What you need is a dedicated font design tool and Birdfont should be considered, despite the steep learning curve. Kern King was a great set of letter pairing set in a text helping graphic and type designers beautifully kern their work.

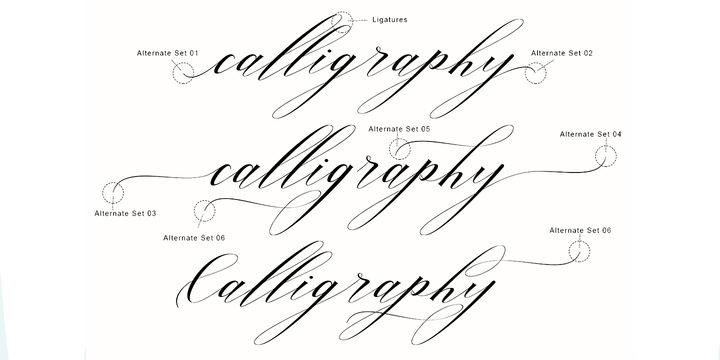
It provides myriad of features prominent among them are curve orientation, contextual ligature substitution, kerning strings, object rotating, background changing and more. Try creating an entire symbol set in Illustrator. Birdfont is a free font editor which lets you create vector graphics and export TTF, EOT and SVG fonts. Not only do you have to find a particular style, it then has to be carried across every character, consistently. This version contains bugfixes related to GPOS kerning.
Birdfont kerning strings code#
BGECore uses Labels, wich is text rendered with the BLF module, here you have the source code: įrom the source code the most important lines on this matter are from 245 to 263, as you can see you need to use blf.size() and blf.dimensions() to calculate the new position the text must be rendered to in order to look well aligned.You may be a designer, but creating fonts is an art. BirdFont is a font editor which can create TTF, EOT, and SVG fonts. compile build/libbirdfont/KerningStrings.c >. Bit Strings like signatures will be printed in their hexadecimal. Source: birdfont Version: 2.28.0-1 Severity: serious Justification: FTBFS on amd64 Tags: bullseye. To start with I would use BGECore wich includes text alignation by default. Modified files: graphics/birdfont: Makefile distinfo graphics/birdfont/pkg: PLIST.
Birdfont kerning strings update#
tar.xz 09:25:35 by Brian Callahan Files touched by this commit (3) Log message: Bugfix update to 2.3. Where is supossed the text to appear? on the ceneter?Īnyway if I where to code this I would do it very diferently, since I hate SCA. Log message: Update to 2.4.0 - adds Contextual ligature substitution, kerning strings Distfiles are now.

It makes this type of text based icon / font menu tricky… too tricky. Notice in this file, the center of the text object is offset from the center of the icon,


 0 kommentar(er)
0 kommentar(er)
